유니티 인벤토리 시스템 구현하기 #3[인벤토리 드래그 앤 드롭]
Intro
-
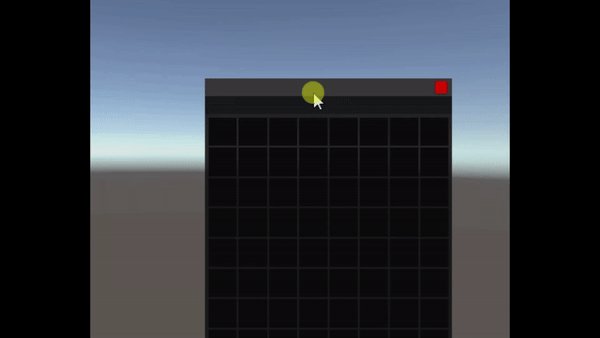
이번 포스팅에서는 인벤토리창을 드래그 앤 드롭하여 움직일 수 있는 MovableHeader를 구현해봅니다.
-
UI의 드래그 앤 드롭을 구현하기 위해서는 GraphicRaycaster를 이용해야합니다.
-
하지만 클릭 및 클릭 유지 등을 모두 고려해야하는 번거로움이 있습니다.
-
유니티에서는 이를 해결해주는 API가 존재합니다.
MovableHeaderUI
- MovableHeaderUI 클래스는 UnityEngine.EventSystems 네임스페이스 안에 존재하는 IPointerDownHandler,
IDragHandler 등의 인터페이스를 상속하여 드래그 앤 드롭을 구현합니다.
using UnityEngine;
using UnityEngine.EventSystems;
/// <summary>인벤토리 헤더 드래그 & 드롭에 의한 UI 이동 </summary>
public class MovableHeaderUI : MonoBehaviour, IPointerDownHandler, IDragHandler
{
[SerializeField] Transform targetUI; // 이동될 UI
/* ----------------- Private Fields ----------------- */
private Vector2 beginPoint;
private Vector2 moveBegin;
/* ----------------- Unity Events ----------------- */
#region
void Awake()
{
// 이동 대상 UI를 지정하지 않을 경우 자동으로 부모로 초기화
if(targetUI == null)
{
targetUI = transform.parent;
}
}
#endregion
/* ----------------- Click Events ----------------- */
#region
// .. UI 닫기 버튼
public void HideUI()
{
targetUI.gameObject.SetActive(false);
}
#endregion
/* ----------------- Mouse Events ----------------- */
#region
// .. 드래그 시작 위치 지정
void IPointerDownHandler.OnPointerDown(PointerEventData eventData)
{
beginPoint = targetUI.position;
moveBegin = eventData.position;
}
// .. 드래그하기 : 마우스 커서 위치로 이동
void IDragHandler.OnDrag(PointerEventData eventData)
{
targetUI.position = beginPoint + (eventData.position - moveBegin);
}
#endregion
}
-
IPointerDownHandler, IDragHandler 인터페이스를 상속하여 각각 OnPointerDown, OnDrag 메소드를 구현해주어야 합니다.
-
인벤토리 닫기 버튼의 동작은 HideUI 메서드가 담당합니다. Button컴포넌트의 Onclick에 할당해줍니다.
-
OnPointerDown 이벤트가 발생할 때 타겟UI(인벤토리)의 트랜스폼위치와 마우스 포인터의 위치를 기억하고
-
OnDrag 이벤트가 발생할 때 마우스 위치 변동 값을 시작 위치에 Offset 만큼 더해주어 인벤토리 위치를 변경합니다.
-
MovableHeaderUI 스크립트는 HeaderArea 게임오브젝트에 컴포넌트로 넣어주어야 합니다.

댓글남기기