[Android] 나만의 다이어리 앱 만들기 프로젝트 final
원래는 프로젝트를 시작할 때 블로그에 차근 차근 기록을 남기면서
나중에 돌이켜볼 생각으로 글을 쓰려고 했으나
학업과 병행하다보니 글 쓸 시간이 없어 한번에 몰아쓰게되었습니다.
그렇다보니 글들이 너무 뒤죽박죽이 되어 버린것 같은데…
다음 프로젝트인 게임 개발을 할 때는 힘들더라도 그때 그때 글을 남기려 합니다.
원래 한달을 계획하고 한 프로젝트 였는데 사실 10월 중순부터 12월 초까지 약 한달 반정도가 걸렸네요.
이번 프로젝트를 하면서 느낀 점은 별로 기능이 많지도 않은 앱을 만든것같은데,
코드가 상당히 많이 들어갔고 공부해야할것들도 많았습니다.
나름 재미있었고 다음 게임 만들기 프로젝트를 빨리 진행하고 싶네요… 시간이 너무없다
Mydiary 앱 간단한 설명 (사용자 시나리오)
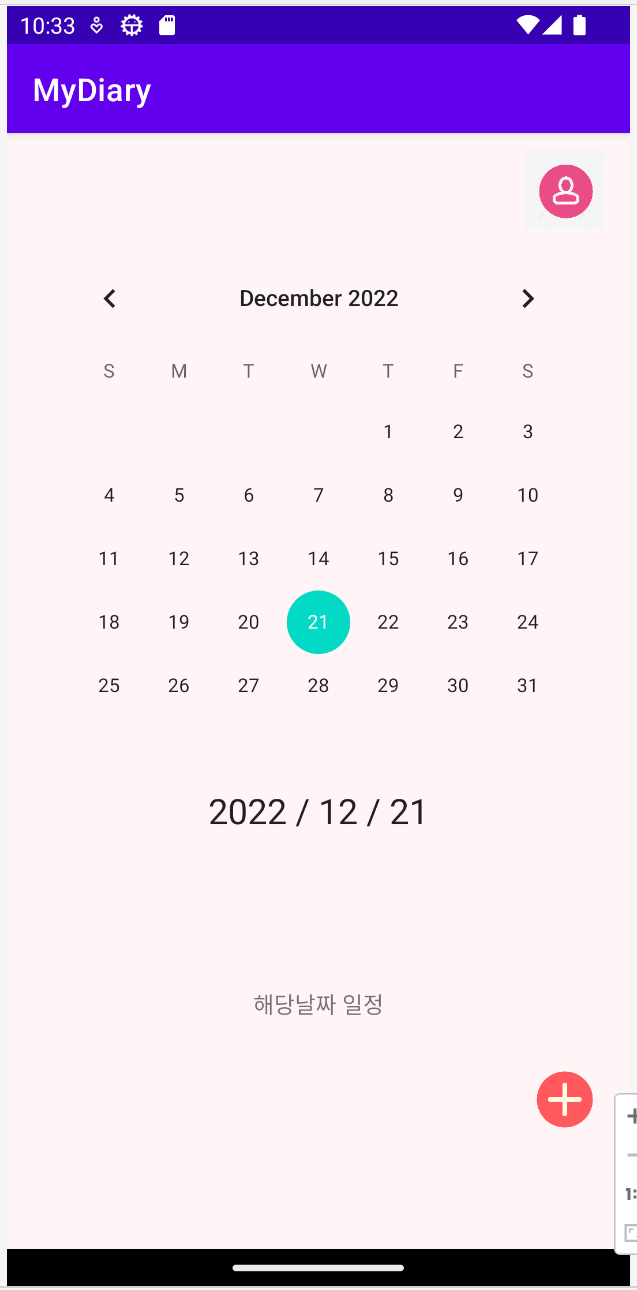
Mydiary 앱은 실행 시 메인 화면으로 이동하게 됩니다.

우측 상단에 연락처로 갈 수 있는 버튼과 우측 하단에 일정을 추가할 수 있는 버튼이 있습니다.
날짜를 선택하면 원래는 아래쪽에 해당날짜 일정을 보여주도록 하려고 했으나, 그것까지는 구현하지 못했습니다.
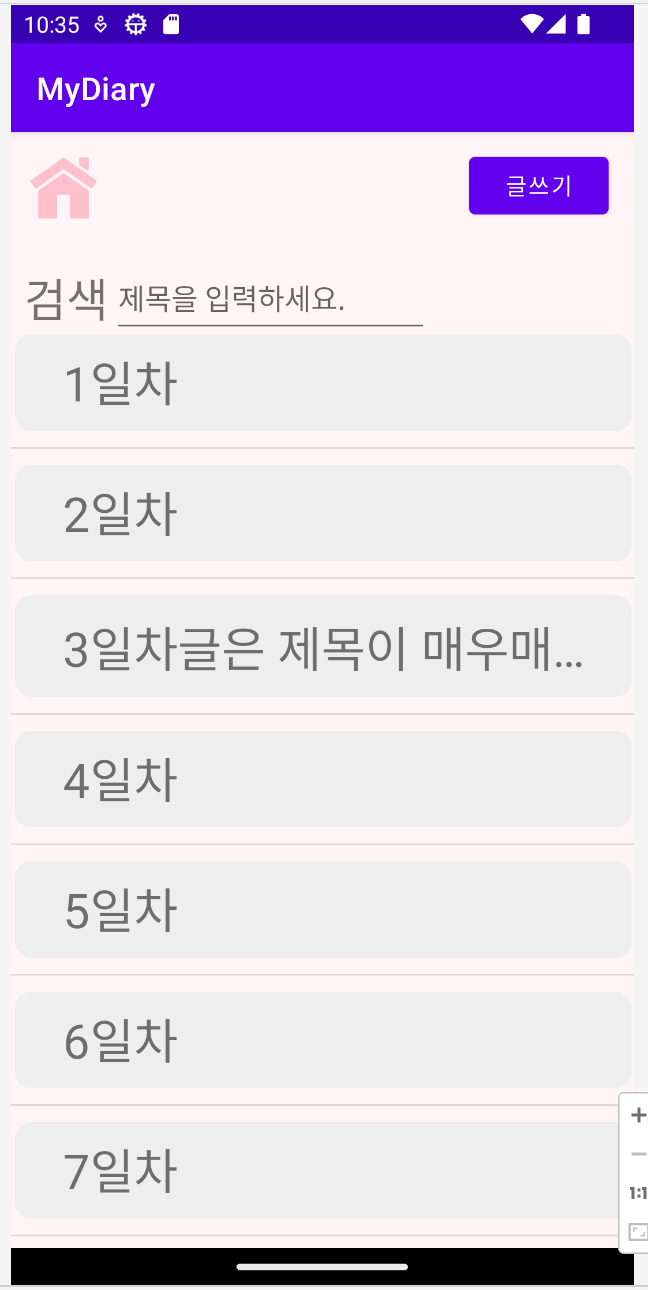
우선 일정 추가버튼을 누르게되면 일정메인화면으로 이동하게 됩니다.

상단에는 홈으로 갈 수 있는 버튼, 글 쓰기 버튼이 있습니다.
아래쪽에는 글 리스트(기초 데이터를 삽입해놓았기 때문에 기초 데이터가 보입니다.) 가 있습니다.
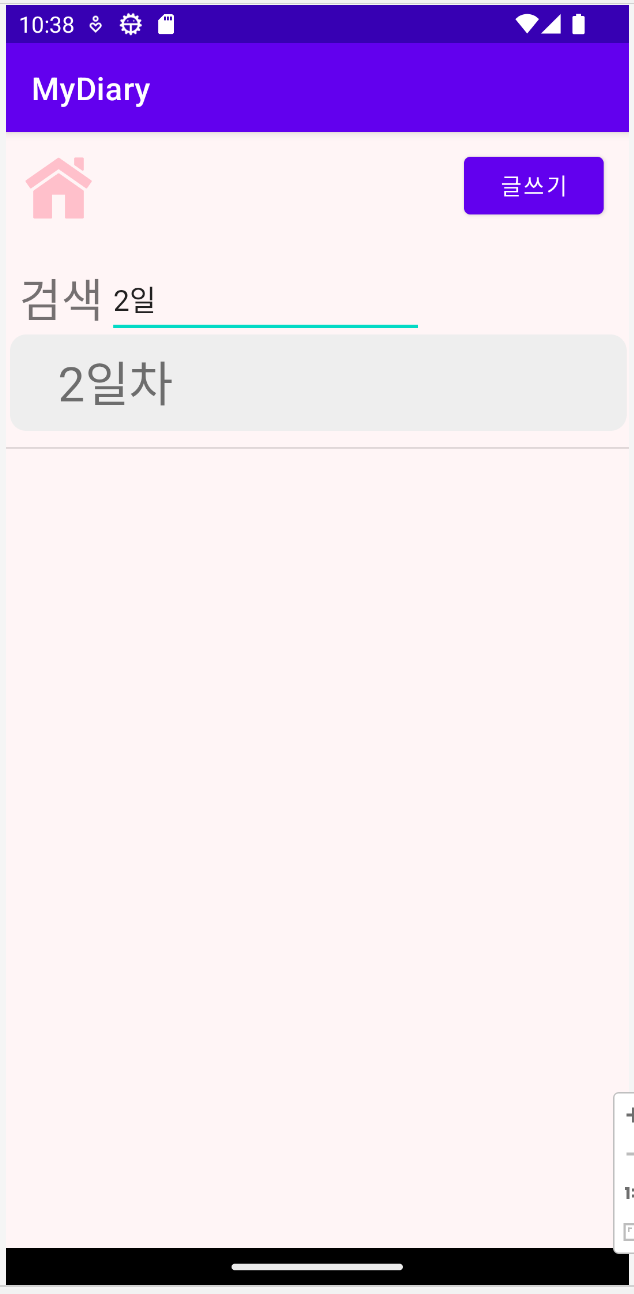
검색기능은 제목을 입력하여 할 수 있습니다.

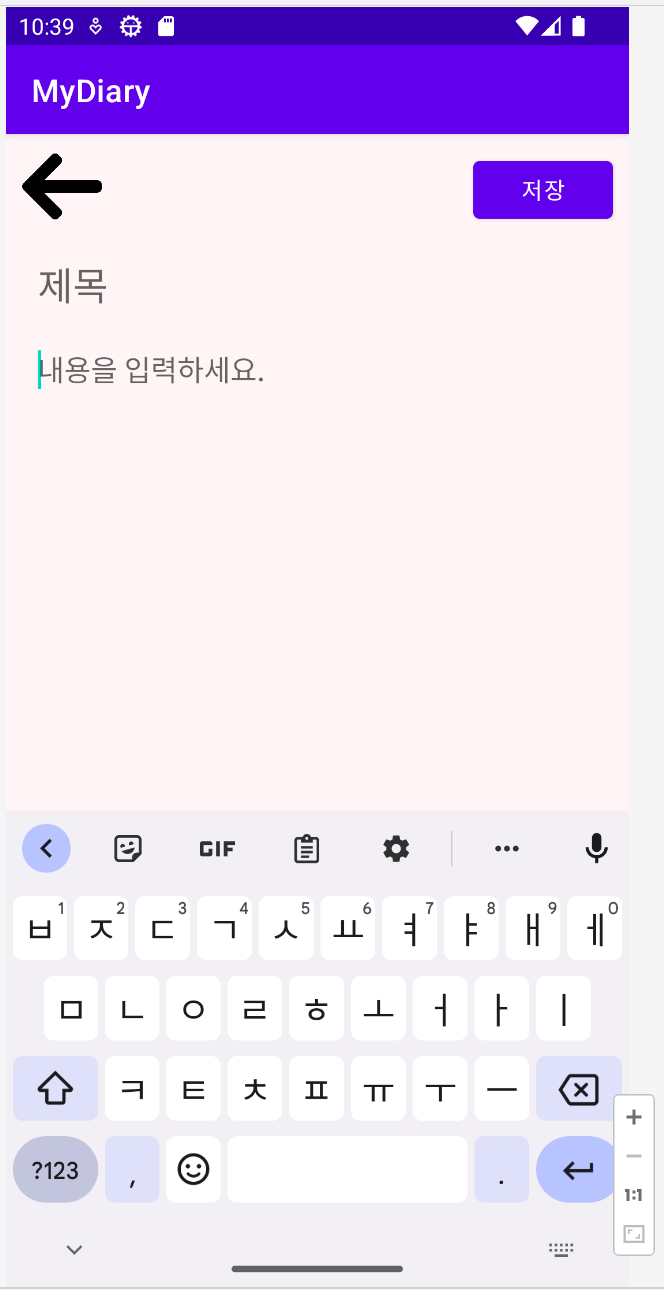
글 쓰기 버튼을 누르면 글 추가를 할 수 있습니다.

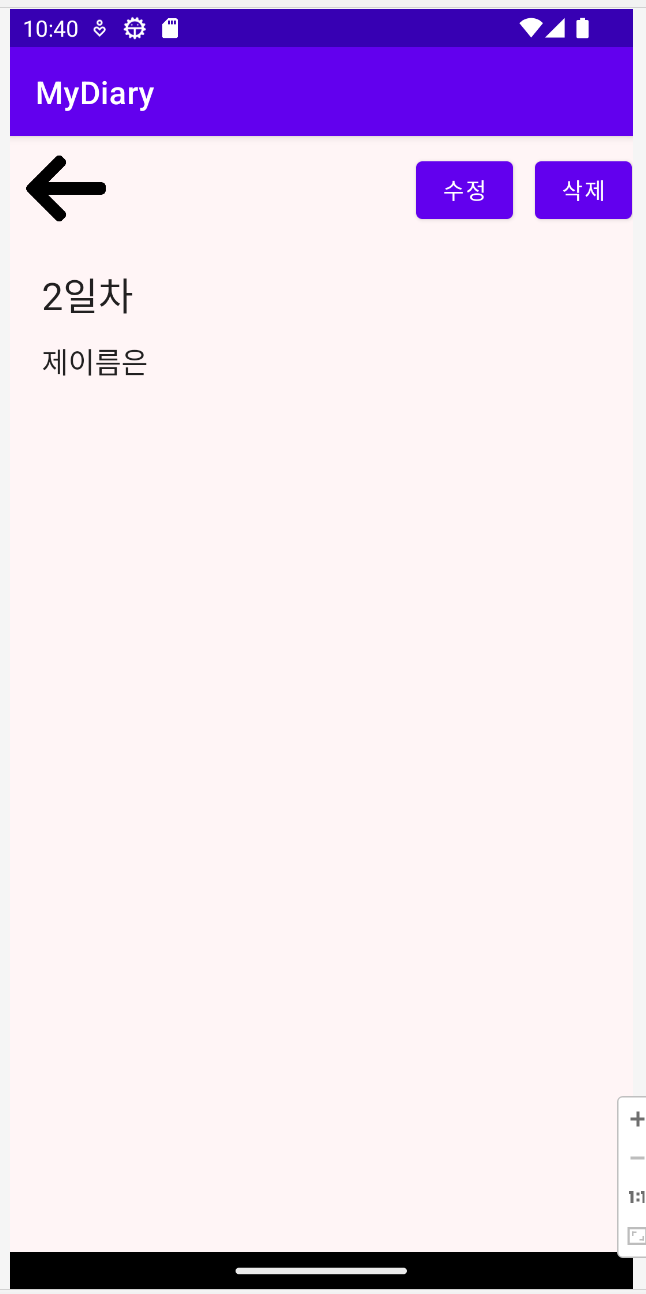
글 목록에서 하나를 선택하면 상세화면으로 넘어가게 되는데 여기서 수정, 삭제가 가능합니다.

여기까지가 일정 관련 화면들입니다.
다음으로 연락처 관련 화면들을 보겠습니다.

연락처 화면도 마찬가지로 상단에 홈 버튼, 연락처 추가 버튼이있고 아랫쪽에 연락처 목록이 있습니다.
검색은 이름을 통해 할 수 있습니다.
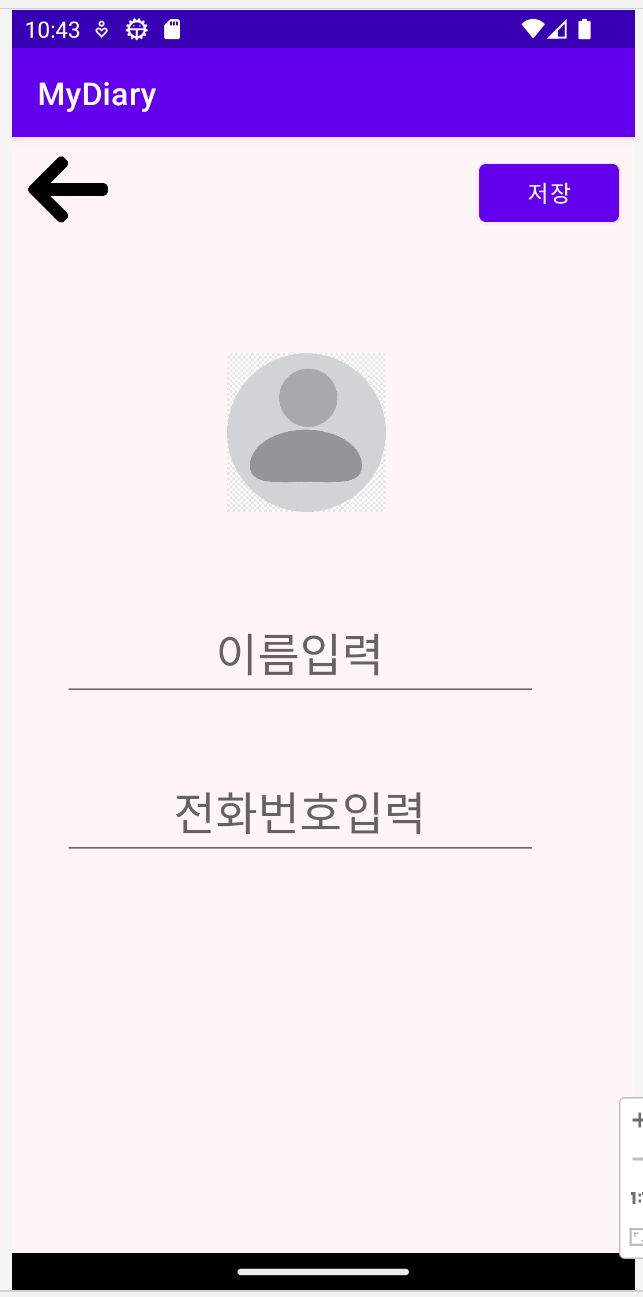
연락처 추가화면입니다.

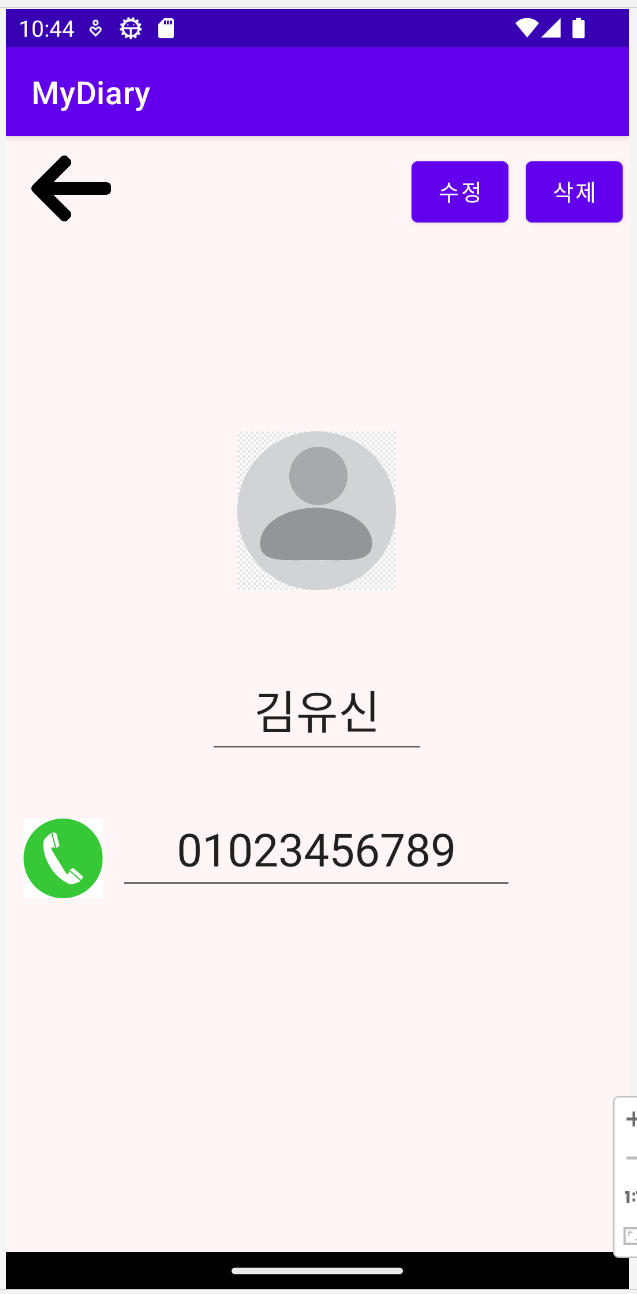
그 다음 연락처 목록에서 하나를 선택했을 때 입니다.

추가기능으로 전화기 모양 버튼을 누르면 통화를 할 수 있도록 했습니다.
댓글남기기