[Android] 나만의 다이어리 앱 만들기 프로젝트4
저번 포스팅에서 이어집니다..
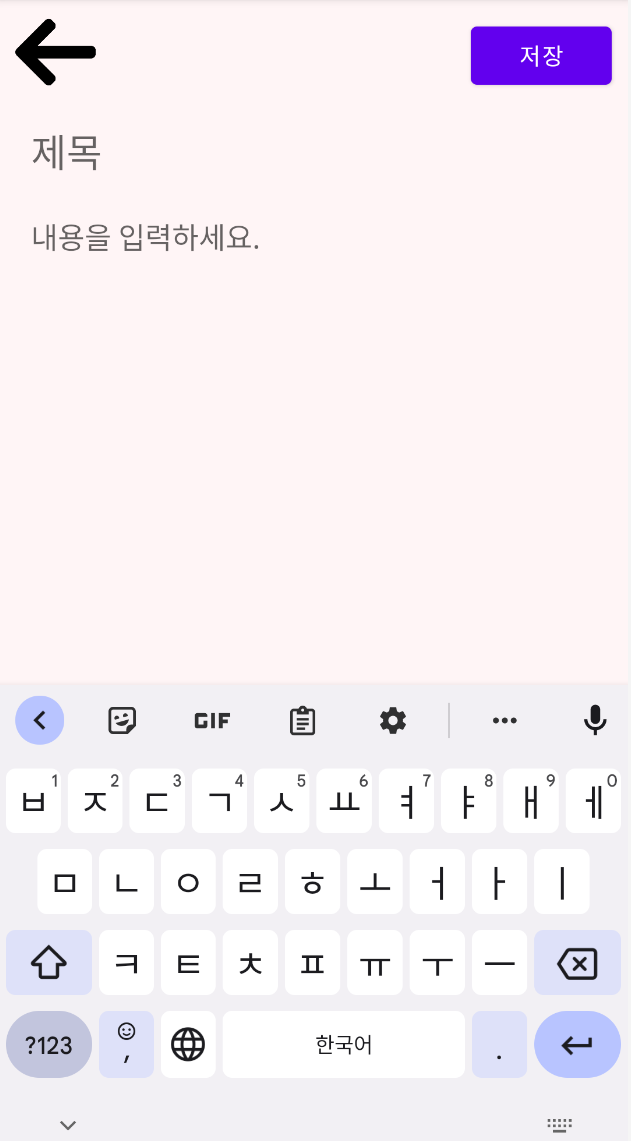
일정 글 쓰기 화면
실제로 일정 글 쓰기를 할 수 있는 화면입니다.
일정 글 쓰기 화면 코드(activity_diary_writing.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff5f6">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="70dp">
<ImageButton
android:id="@+id/button_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="10dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="20dp"
android:background="@android:color/transparent"
android:scaleType="fitCenter"
android:src="@drawable/back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_save"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:text="저장"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<EditText
android:id="@+id/title"
android:layout_width="370dp"
android:maxWidth="370dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:maxLines="1"
android:hint="제목"
android:inputType="textCapWords"
android:textSize="24dp"
android:background="@android:color/transparent" />
<EditText
android:id="@+id/content"
android:layout_width="370dp"
android:layout_height="550dp"
android:layout_marginTop="16dp"
android:layout_marginLeft="20dp"
android:hint="내용을 입력하세요."
android:inputType="textMultiLine"
android:scrollbars="vertical"
android:gravity="top|left"
android:background="@android:color/transparent"/>
</LinearLayout>
일정 글 쓰기 화면 디자인

화면 상단에 뒤로가기버튼과 저장버튼이 있습니다.
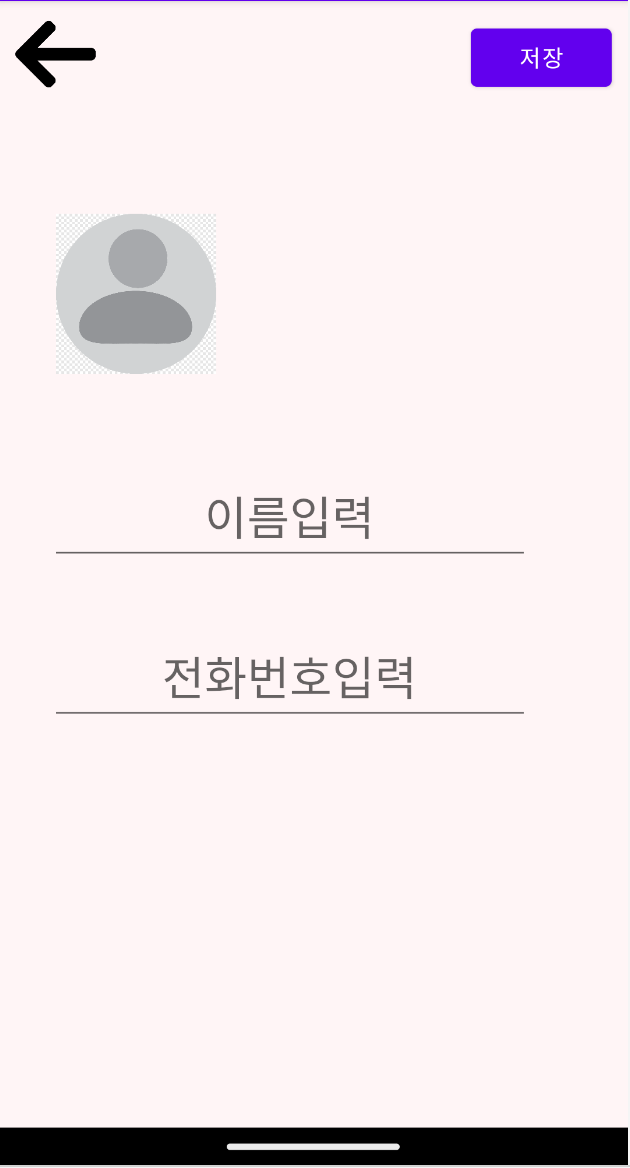
연락처 추가 화면
연락처를 추가할 수 있는 화면입니다.
연락처 추가 화면 코드(activity_phonebook_add.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff5f6">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="70dp">
<ImageButton
android:id="@+id/button_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="10dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="20dp"
android:background="@android:color/transparent"
android:scaleType="fitCenter"
android:src="@drawable/back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:text="저장"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#fff5f6"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.122"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.117"
app:srcCompat="@drawable/imageprofile" />
<EditText
android:id="@+id/input_Name"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_marginTop="60dp"
android:gravity="center"
android:hint="이름입력"
android:textSize="13pt"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.34"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<EditText
android:id="@+id/input_Phone"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_marginTop="40dp"
android:gravity="center"
android:hint="전화번호입력"
android:textSize="13pt"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.342"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/input_Name" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
연락처 추가 화면 디자인

간단하게 이름과 전화번호를 저장할 수 있습니다.
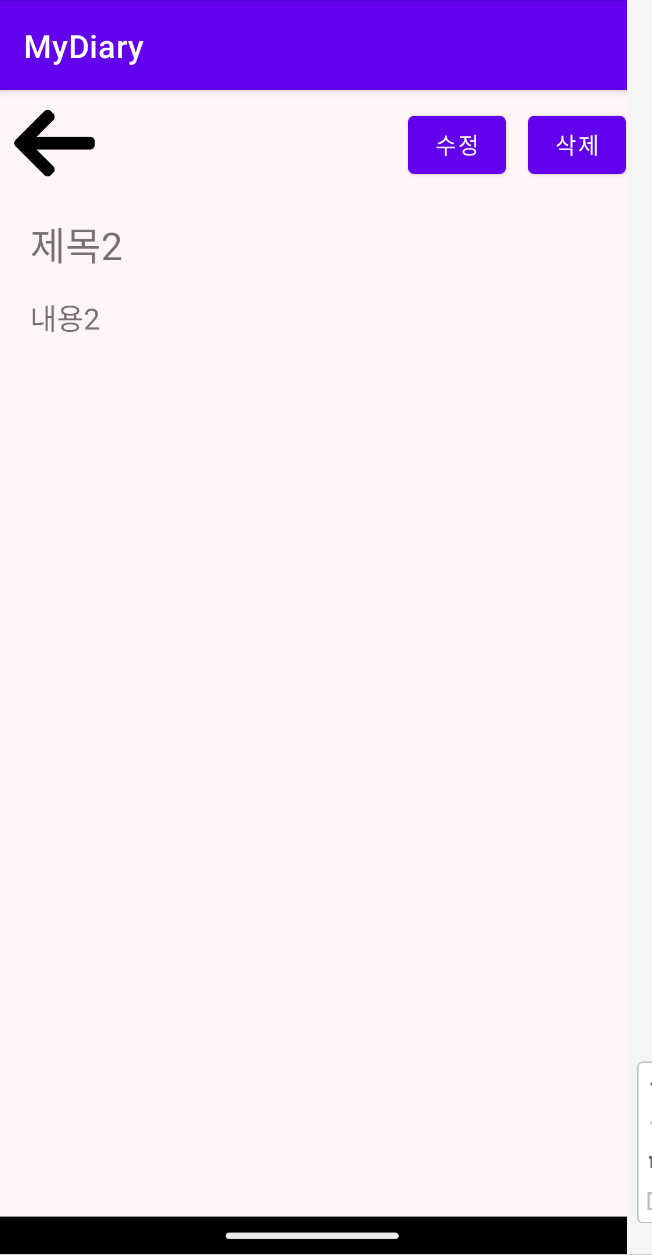
일정 글 상세화면(수정, 삭제)
이 화면에서는 쓴 글을 수정, 삭제할 수 있습니다.
일정 글 상세화면 코드(activity_diary_details.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff5f6">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="70dp">
<ImageButton
android:id="@+id/button_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="10dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="20dp"
android:background="@android:color/transparent"
android:scaleType="fitCenter"
android:src="@drawable/back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_change"
android:layout_width="61dp"
android:layout_height="wrap_content"
android:layout_marginStart="180dp"
android:layout_marginTop="10dp"
android:text="수정"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_delete"
android:layout_width="61dp"
android:layout_height="wrap_content"
android:layout_marginStart="330dp"
android:layout_marginTop="10dp"
android:text="삭제"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/txtTitleSpace"
android:layout_width="370dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:background="@android:color/transparent"
android:ellipsize="end"
android:inputType="textCapWords"
android:maxLines="1"
android:paddingTop="8dp"
android:textSize="24dp" />
<TextView
android:id="@+id/txtContentSpace"
android:layout_width="370dp"
android:layout_height="550dp"
android:layout_marginLeft="20dp"
android:background="@android:color/transparent"
android:inputType="textCapWords"
android:paddingTop="8dp"
android:textSize="18dp" />
</LinearLayout>
일정 글 상세화면 디자인

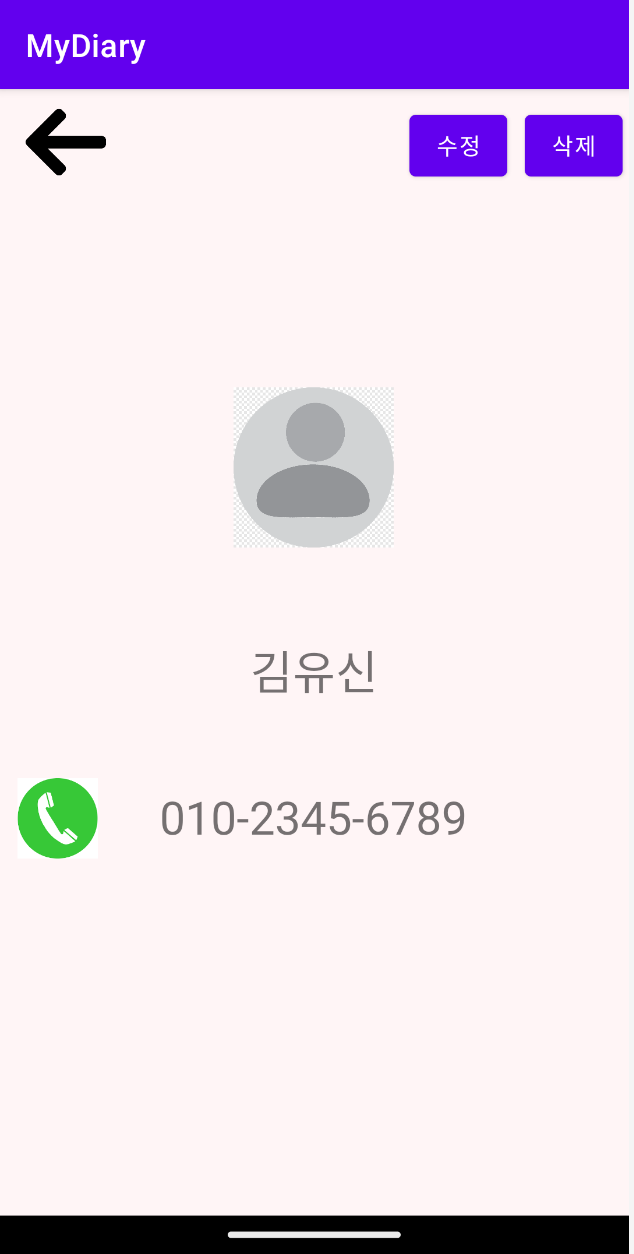
연락처 상세 화면
마지막으로 연락처 상세 화면입니다. 마찬가지로 수정, 삭제할 수 있습니다.
연락처 상세 화면 코드(activity_phonebook_details.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff5f6">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/linearLayout2"
android:layout_width="match_parent"
android:layout_height="70dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageButton
android:id="@+id/button_back2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:background="#fff5f6"
android:scaleType="fitXY"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/back" />
<Button
android:id="@+id/button_change2"
android:layout_width="61dp"
android:layout_height="50dp"
android:layout_marginEnd="76dp"
android:text="수정"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_delete2"
android:layout_width="61dp"
android:layout_height="50dp"
android:layout_marginEnd="4dp"
android:text="삭제"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="116dp"
android:background="#fff5f6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2"
app:srcCompat="@drawable/imageprofile" />
<TextView
android:id="@+id/txtPhonenumSpace"
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_marginTop="36dp"
android:gravity="center"
android:text=""
android:textSize="13pt"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtNameSpace" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="360dp"
android:background="#fff5f6"
android:scaleType="fitXY"
app:layout_constraintEnd_toStartOf="@+id/txtPhonenumSpace"
app:layout_constraintHorizontal_bias="0.533"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2"
app:srcCompat="@drawable/imagecall" />
<TextView
android:id="@+id/txtNameSpace"
android:layout_width="138dp"
android:layout_height="59dp"
android:layout_marginStart="178dp"
android:layout_marginTop="48dp"
android:layout_marginEnd="176dp"
android:text=""
android:gravity="center"
android:textSize="13pt"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.518"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
연락처 상세 화면 디자인

여기까지가 앞으로 만들 앱의 화면들입니다.
감사합니다.
댓글남기기