[Android] 나만의 다이어리 앱 만들기 프로젝트2
다이어리 앱에 필요한 화면 및 기능들과 각 화면들의 인터페이스에 대하여 간단하게 설계해보았습니다.
앱에 필요한 기능
메인화면
-
메인화면은 앱을 실행했을 때, 가장 먼저 보이는 홈 화면입니다.
-
메인화면에서는 달력이 보이고, 달력에서 날짜를 선택하면 그 날짜의 일정이 간략하게 보이도록 할 것입니다.
-
화면 상단에는 연락처로 갈 수 있는 버튼이 있고, 화면 하단에는 일정을 추가할 수 있는 버튼이 있습니다.
일정 메인 화면
-
일정 메인 화면은 일정 추가를 하기 위한 화면입니다.
-
화면 상단에는 홈 버튼, 글쓰기 버튼이 있습니다.
-
제목을 통해 검색할 수 있으며 아랫쪽에는 일정 리스트들이 보여집니다.
일정 글 쓰기 화면
- 일정 글 쓰기 화면에서는 제목, 내용을 입력하여 일정을 추가할 수 있습니다.
일정 상세 화면
-
일정 상세 화면은 일정 메인 화면의 일정 리스트를 클릭했을 때 작성한 글을 볼 수 있게 하는 화면입니다.
-
글 수정, 삭제가 가능합니다.
연락처 화면
-
연락처 화면에서는 일정 메인 화면과 동일한 기능을 합니다.
-
화면 상단에는 홈 버튼, 일정 추가 버튼이 있으며
-
이름을 통해 검색이 가능하며, 연락처 리스트들이 보여집니다.
연락처 추가 화면
-
연락처를 추가할 수 있는 화면입니다.
-
이름, 전화번호를 입력하여 추가합니다.
연락처 상세 화면
-
연락처 리스트에서 특정 연락처를 클릭했을 때 보여지는 화면입니다.
-
연락처를 수정, 삭제할 수 있습니다.
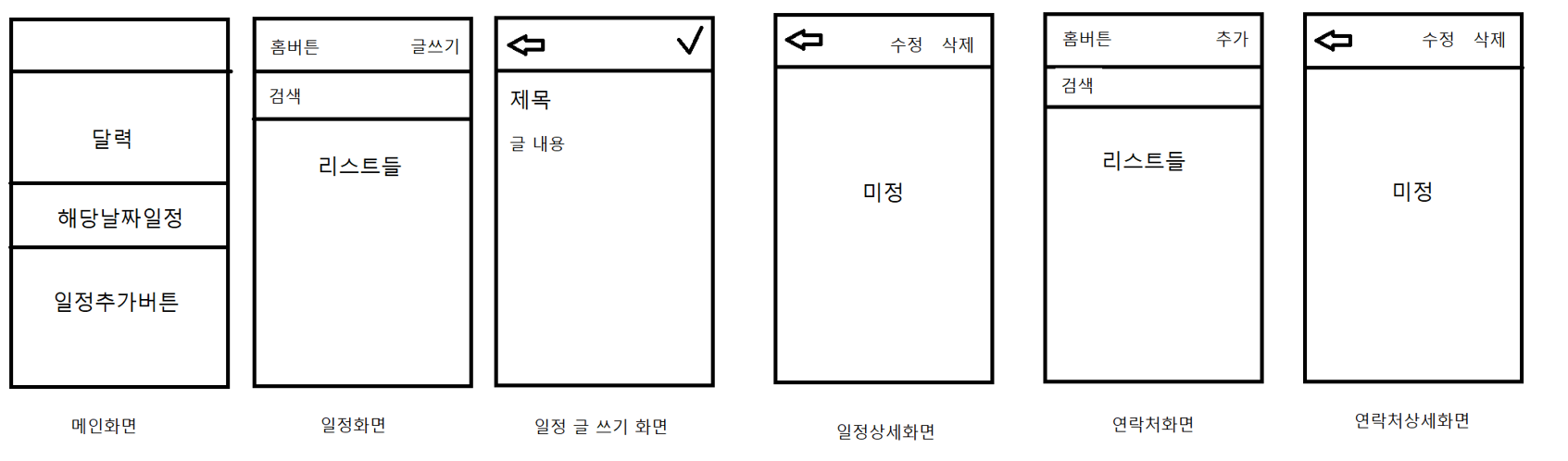
화면 예시

간단하게 구상해본 각 화면들 인터페이스입니다. (빠진 것들이 있을 수 있습니다.)
댓글남기기